転職で失敗続きになる理由とは?脱出する方法を含めて徹底解説
「何でこんなに転職失敗するの?失敗続きの転職から抜け出したい!」
「転職に成功して自分に合った企業で働くためにはどうすればいいの?」
転職活動をしている方の中で上記のような悩みを抱えている方はいませんか?

そこで、今回の記事では転職系サービスの相談を行っていた経験から上記の転職のお悩みを解説していきます。
具体的には、以下の重要なポイントついてまとめていきますね。
- 転職で失敗続きになる理由
- 失敗続きの転職から脱出する方法
- 迷ったら転職サービスを活用してみる

目次 (PRも含まれます)
転職で失敗続きになる理由とは?よくある共通点


- 負の動機だけで転職活動してしまう
- 自分の就活の問題点を理解していない
- 転職失敗を繰り返して抜け出せない
これらの状態である場合は、転職活動それ自体も、また内定してから入社してからも失敗する傾向があります。

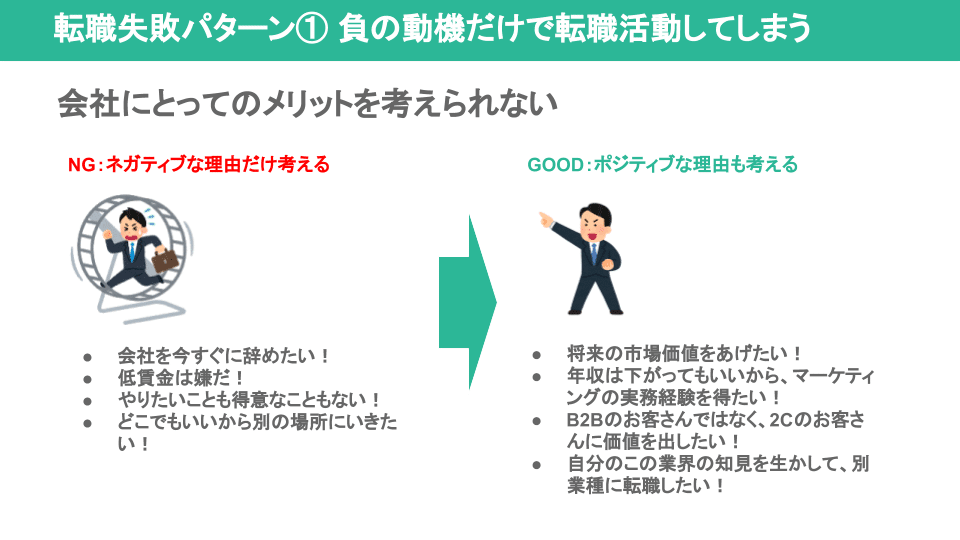
共通点①:負の動機だけで転職活動してしまう
1つ目の共通点は、負の動機から転職していると、転職後も活躍できないということです。


まず、求職者が負の動機だけで就職活動していると、採用側の雇うメリットを考えなくなってしまうんです。

なぜかというと、採用側は「この人は何がモチベーション何だろう(WILL)。何ができるんだろう(SKILL)。雇うとうちに何を提供してくれるんだろう」という視点で見ます。負の動機の場合、これから成長する根拠としてのWILLやSKILLを整理できていないので、あまり雇いたくありません。
でも、運よく(悪く)内定してしまうような会社もあります。

つまり「従業員の満足度や成長などはどうでもよく、替えが効く誰でもできる仕事にとにかく人を突っ込む仕事」になるので、劣悪な環境になりがちです。
そのような職種につくと、別にすぐ辞めても別の人取ればいいという判断になるので、使い捨てのように扱われ、環境は悪くなりがちです。
「今の会社が嫌だ、なんでもいいから転職したい!」というのは、「不安だから、とりあえずずっとセフレで誤魔化しているけど、本当は信頼できる人と付き合いたい」にかなり近い状況で、まずは今の自分がなぜ不幸なのかちゃんと向き合い、どうしたら幸せになれるか向き合う勇気が必要。
— DAI (@never_be_a_pm) January 19, 2020

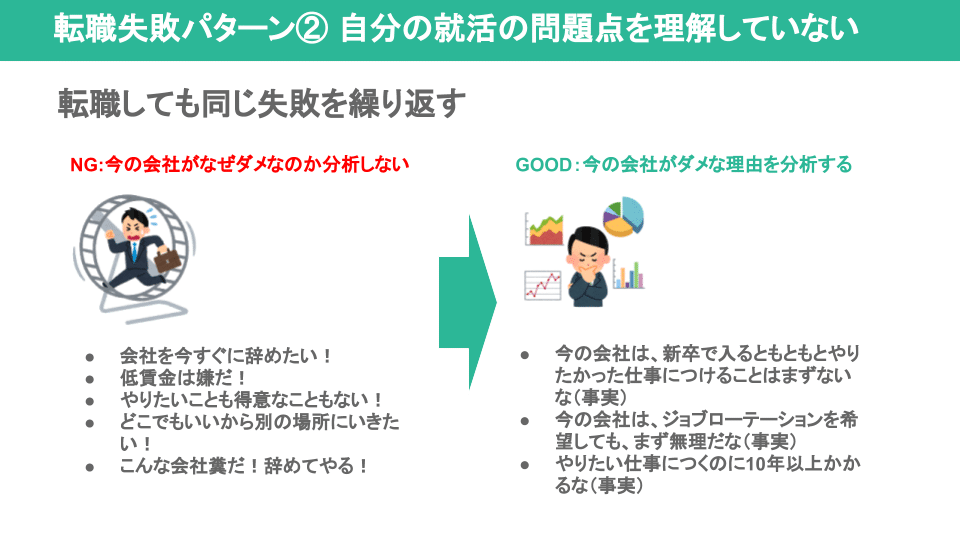
共通点②:自分の就活の問題点を理解していない
2つ目の共通点は、今の会社に入社して失敗した原因を振り返らず、逃げるように転職した結果、転職先も似たような会社になってしまったということです。

前回の就職で失敗した理由の分析が甘くて、転職後も同じ理由で辞めたくなるのが転職で一番失敗するパターン。辛い時は「今の選択肢から逃れれば、幸せな未来が待っている」とつい思ってしまうけど、実際そこの振り返りが甘いと、現職を志望した同じ理由で転職し、同じ理由で挫折することが多い。
— DAI (@never_be_a_pm) January 19, 2020

転職で重要なの、憧れじゃなくて現実を見ることだと思った。自分の妄想できっとこんな仕事でしょ!って決めちゃうと、入社後の期待したものとのギャップが大きくなりすぎる。業界のことをちゃんと理解して、「自分ここ合ってるの?」って考えたうえで転職活動進めてほしいな。
— DAI (@never_be_a_pm) December 21, 2019

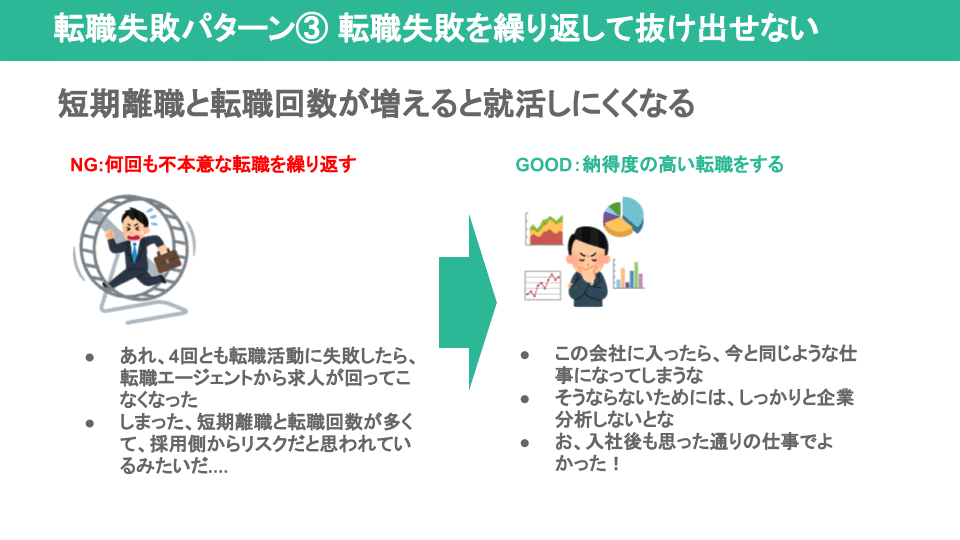
共通点③:転職失敗を繰り返して抜け出せない
3つ目の共通点は、転職に何度も失敗した結果、転職回数や短期離職が増え、企業への求人が通らなくなったり、転職エージェントでも対応が悪くなって次の転職がしにくくなることです。


https://twitter.com/never_be_a_pm/status/1164845161081217024?s=20
失敗続きの転職を脱出するためにやるべきことは?【転職成功のために】


以下の手順で転職活動を進めてみましょう。
- 自分のやりたいこと、やりたくないことの点数付け
- 自分の将来を考えるための選択肢の洗い出しと、点数の評価
- 臨んだ選択肢の徹底調査
手順①:自分のやりたいこと・やりたくないことを洗い出す
まず、自分の価値観の洗い出しをします。そしてそれらの価値観について、スコアリングを行います。
やりたいこと
- 尊敬できる人と働く +4
- 家賃補助があり、福利厚生の支援が厚い会社で働く +1
- 今の仕事ではなく、違う職種の仕事で働く +3
やりたくないこと
- 自分が尊敬できない人と一緒に働く -10
- 年収300万未満の環境で働く -4
- 成長ができない会社で働く -5

転職で、「特にやりたいことが見つからない人」に向けて、「ほっておいても好きなことがあるような人」がアドバイスしてることがあるけど、お互いの行動原理は全然違うので、「特にやりたいことがない人」は、やりたくないこと、不満なことをまずは洗い出すのがオススメ。
— DAI (@never_be_a_pm) October 12, 2019
なお、自分一人でやりたいこと・やりたくないことを洗い出すのが難しい場合は、キャリア相談を利用するのもおすすめです。
以下の記事では、キャリア相談サービスについて詳しく解説しています。
有料のキャリア相談とは?おすすめサービスや利用のコツを徹底解説|キャリアバディマガジン
手順②:自分の将来を考えるための選択肢と点数の評価を出す
次に、自分の検討している選択肢をスコアリングしていきます。

現職のまま維持
- 年収が高い +3
- チームメンバーとの関係も良好 +2
- フレックスタイム制 +3
- 成長を感じない -8
- 自分がやりたい部署に就けない -8
- 上司が尊敬できない -5
エンジニアへの転職
- 自分が好きなもの作りができる +10
- 未経験枠になるので確実に年収が下がる -3
- 上司の転職ガチャの危険性 -5
- 残業などの労働時間が増える -4
フリーランスとして独立
- 好きな時間に起きて好きな場所で働ける +3
- クライアントを選ぶことができるので、自分と合う人と働きやすい +5
- 1人で働くことが増え、人とかかわることが減ってしまう -2
- 年収も大きく下がる可能性が高い -3

好きなこと、やりたいことはすぐ変わるけど、嫌いなもの、やりたくないことはあまり変わらないから、嫌いなことを明確にするといろいろな選択で間違えない。
— DAI (@never_be_a_pm) June 29, 2020
手順③:望んだ選択肢を徹底調査する
自分の選択肢が決まったら、その選択肢の徹底調査を行います。

- 自己理解:自分がエンジニアになりたい理由は何かを理解する
- 企業理解:企業が自分に求めていることは何か、自分が企業に求めているものは何かを理解する
- 相手目線:自分の志向を企業にちゃんとコミュニケーションできるか
自己理解については、前のフェーズで理解できているはずなので、問題ないです。
企業理解については、自分が企業に求めることと、企業が自分に求めていることを明確にしておくことの2点が重要です。
エンジニアになりたい場合は、しっかりとコードを書く職種につけるかなどですね。逆に企業が自分に求めることは、面接の際に何が求められているか把握する必要があるので、しっかりと調査しましょう。やり方としては、できればその仕事をしている人に直接聞いてみるのがいいと思います。
相手目線については、相手の視点でコミュニケーションを取ることになります。


【迷ったら】転職サービスを利用してみる


自分一人で「自分に向いてる仕事は何だろう」「自分とはどんな人間なんだろう」と考えても、主観でしか考えることができないので、限界があるんですよね。
自分とは利害関係のない第三者から評価してもらうことで、自分について客観的に知ることができます。

第三者から評価してもらうには、転職サービスを使うのが一番手っ取り早いです。
おすすめの転職サービス
- ポジウィルキャリア:キャリア相談や自己分析など、誰かと一緒に相談しつつ転職活動を進めたいという方におすすめです。無料相談もあり。
- グッドポイント診断:リクナビネクスト内の自己分析ツール。もちろん無料。自分の強みを診断することができるので、まずはこれで現状の自分を理解してみるのがおすすめです。
※もし自分がどういう人間かすでにわかっていると自信を持って言えるのであれば、転職活動に進みましょう。
転職サービスは必須ではありませんが、転職活動をスムーズに進めるうえで役に立ちます。
それぞれの特徴を紹介するので、気になる方は使ってみてください!
ポジウィルキャリア:じっくり転職相談をしたい方向け
ポジウィルキャリア(旧ゲキサポ)は、短期集中であなたの転職活動を全力サポートしてくれるサービスです。
プロのトレーナーがつきっきりで支援してくれるので、転職活動に不安な方におすすめです。
転職サイトや転職エージェントとは違い、ポジウィルキャリアは求人紹介はしません。
ポジウィルキャリアは、プロのキャリアアドバイザーが自己分析や企業研究のサポートがメインのサービスです。
普通の転職サイトや転職エージェントだと、以下のような問題がなかなか解決できないですよね。
- 自分がやりたいことがそもそも分からない
- やりたいことが分かっても、自分が必要とされている会社が分からない
- 自分の経歴をどう活用して転職活動すればいいか分からない
- 転職エージェントに行っても、早く転職させようとしている感じがして心配

無料でキャリア相談を受けることができるので、そこで客観的に自己分析してもらうのがおすすめです。
無料でポジウィルキャリアに相談してみるグッドポイント診断:自分の強みを診断してくれます
グッドポイント診断とは、リクナビネクストの自己分析ツールです。

「自分の強みとは何か?」を明確にすることで、自分に合った仕事を見つけるヒントを得られます。
診断する手順はとても簡単です。
- 手順①:リクナビネクストに登録(3分くらい)
- 手順②:診断スタート(30分くらい)
これだけです。
転職活動をこれから進める方は、まずはリクナビネクストに3分で登録してみて、自己分析の診断してみましょう。
リクナビネクストで自分の強みを診断してみるワークポート
ワークポート公式サイト:https://www.workport.co.jp/
| 拠点 | 東京 / 札幌 / 仙台 / 郡山 / 宇都宮/ 高崎 / 埼玉 / 横浜 / 千葉 / 新潟 / 静岡 / 名古屋 / 金沢 / 岐阜 / 滋賀 / 大阪 / 京都 / 神戸 / 姫路 / 岡山 / 広島 / 高松 / 小倉 / 福岡 / 長崎 / 熊本 / 鹿児島 / 沖縄 /ソウル(韓国) |
| 求人数 | 約7.8万件(2023年5月現在。非公開案件を含む) |
| 強み | ・元IT専門・転職エージェントの豊富な知見 ・専門性の高いキャリアカウンセリング ・経験年数の浅い人・第二新卒向け求人あり |
| おすすめな人 | ・経験年数が短いが、転職したい人 ・IT業界の求人を幅広く知りたい人 ・IT業界全般に強いアドバイザーを求めている人 |
| 公式URL | https://www.workport.co.jp/ |
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
tenichi(テンイチ)
tenichi(テンイチ)公式サイト:https://ten.1049.cc/
| 求人数 | 191,898件(2024年6月現在) |
| おすすめな人 | ・幅広い業界の求人情報を探している人 ・動画でわかりやすく企業情報を見てみたい人 |
| 公式URL | https://ten.1049.cc/ |
tenichiは日本全国の求人が、20万件ほど掲載されているサイトです。
幅広く仕事を探せるので、どのような求人に応募するか迷っているようであれば、ぜひ利用を検討してみましょう。
正社員以外の求人も多数掲載されており、未経験者やフリーター向けの求人も多いです。

まとめ:転職で失敗して後悔しないために
今回は、転職が失敗続きの原因と失敗続きの転職から抜け出す方法について解説しました。
転職で失敗続きの人の共通点
- 負の動機だけで転職活動してしまう
- 自分の就活の問題点を理解していない
- 転職失敗を繰り返して抜け出せない
失敗続きの転職から脱出する方法
- 自分のやりたいこと・やりたくないことの洗い出す
- 自分の将来を考えるための選択肢と点数の評価を出す
- 望んだ選択肢を徹底調査する

再就職を考えている方は、以下の記事も併せてご覧ください。